We know that Microsoft don't recommend any kind of load testing against SharePoint Online pages as mentioned here but still customers want to know how much time it takes to load a page to get a feel of the end user experience.
Solution:
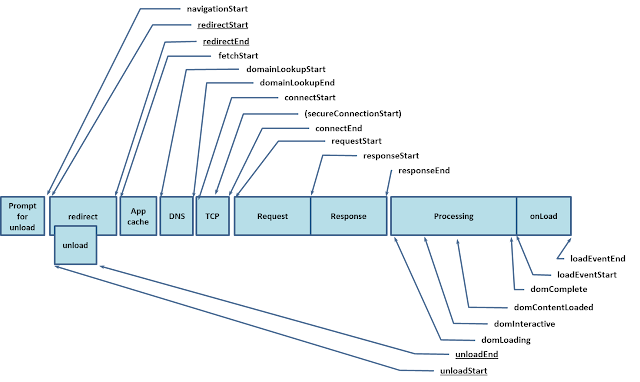
To find the page load times, browsers (Edge, Chrome & Firefox) now have built-in support of Navigation Timing which is a JavaScript API to measure the performance of a web page. This API is exposed via performance.timing object. Performance Timing API provides following events of for a web page, which we can use in JavaScript to get the different times of page load:
Here is an example of JavaScript that calculates the complete page load time, starting from the user pressing the Go button in the browser till the page renders completely:
Load Time: <div id="LoadTime"> </div>
<script type="text/javascript" >
window.onload = function(){
setTimeout(function(){
var t = performance.timing;
document.getElementById('LoadTime').innerHTML = t.loadEventEnd - t.navigationStart;
}, 0);
}
</script>
Note that above script is calculating difference between loadEvendEnd (very last event) and navigationStart (very first event) which is simulating the end user experience. The time will be displayed in milliseconds.
Similarly we can calculate the time between the request sent to server and response that came back from the server by calculating the difference between responseEnd and requestStart events.
Similarly we can calculate the time between the request sent to server and response that came back from the server by calculating the difference between responseEnd and requestStart events.


No comments:
Post a Comment