There are times when we want to search in a SharePoint list only, not in the whole portal. I ran into this requirement in my current project and implemented the search on a list using SharePoint Designer. I didn’t want to create a WebPart and with some research I was able to do it in SharePoint Designer. In this post I will explain what exactly I did.
To implement the search I created following two pages:
1. Search.aspx (This page will take input parameters)
2. SearchResults.aspx (This page will display results in DataView Control and filter the data based on the input parameters provided in the Search.aspx)
Let’s start the implementation:
1. I will not go into the details of Search.aspx page. All you can have on the Search.aspx page is a text box and a submit button. Clicking the button will redirect the use to SearchResults.aspx with the parameters attached into the Query String. Our final URL will look like:
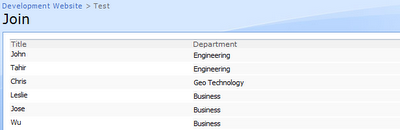
Yup, I am searching for people in my list who have SharePoint skills.
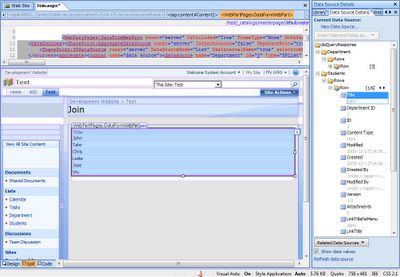
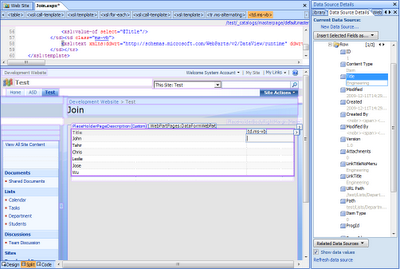
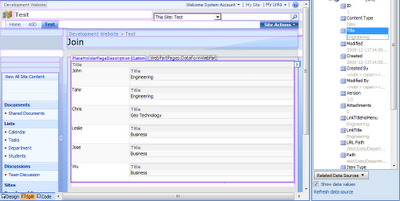
2. Open the SearchResults.aspx in SharePoint Designer and insert the DataView Control. I applied Master Page so those pages don’t look like an alien :o).
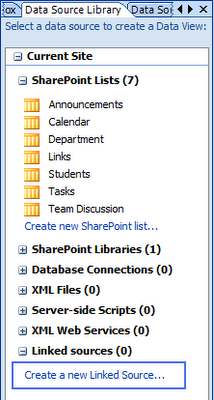
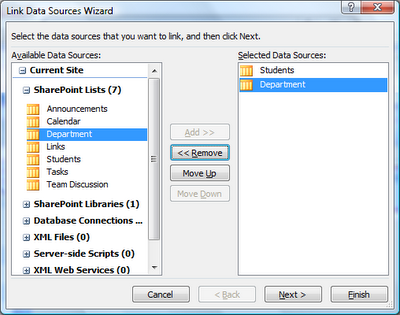
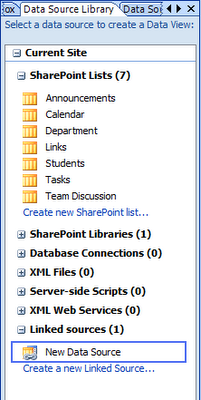
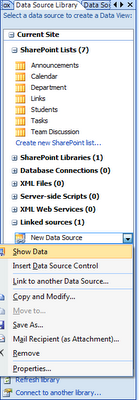
3. Assign the DataSource of the list and at this point DataView should display all the items in the list.
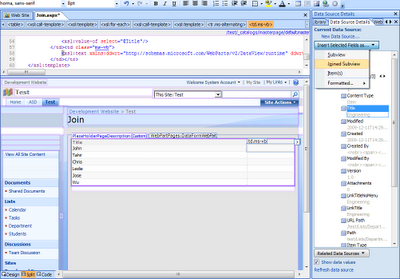
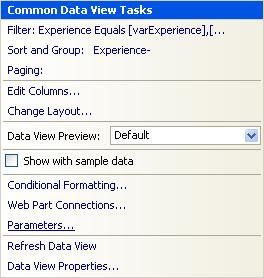
4. In the designer, select <WebPartPages:DataFormWebPart> and open the Common Data View Task window and choose Parameters.

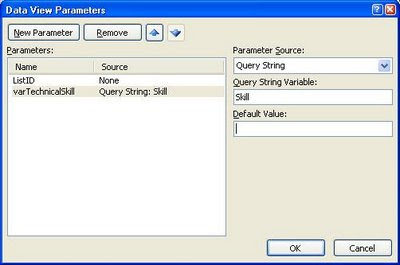
5. Create a Parameter varTechnicalSkill and Select Query String from Parameter Source drop down and provide the Query String Variable which is skill in our case.
 6. Again, open the Common Data View Task window and choose Filter this time.
6. Again, open the Common Data View Task window and choose Filter this time.
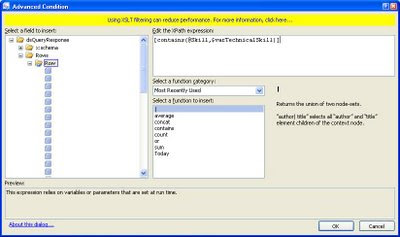
7. Select Add XSLT Filtering and hit Edit… button. Don’t get confuse with the varExperience. It’s just another variable and has absolutely nothing to do with our example.

8. In the Advance Condition window, in Edit the XPath expression provide the following formula for search:
 [contains(@Skill,$varTechnicalSkill)]
[contains(@Skill,$varTechnicalSkill)]
Contains is a XSL function
@Skill is the column in the list
$varTechnicalSkill is the parameter which will get populated by the Query String skill.
Hit OK and then OK again.
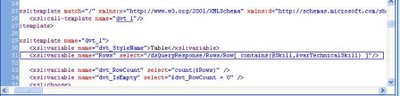
9. If you view the source then you should be able to see the following XSL code added to the <XSL:tamplate>:
 <xsl:variable name="Rows" select="/dsQueryResponse/Rows/Row[contains(@Tech_x0020_Skill_x0020__x0023_1,$varTechnicalSkill)]"/>
<xsl:variable name="Rows" select="/dsQueryResponse/Rows/Row[contains(@Tech_x0020_Skill_x0020__x0023_1,$varTechnicalSkill)]"/>
10. Save the SearchResults.aspx page and that’s it. We are good to use the search functionality.